ペン画のメインカラーの設定と配色工程

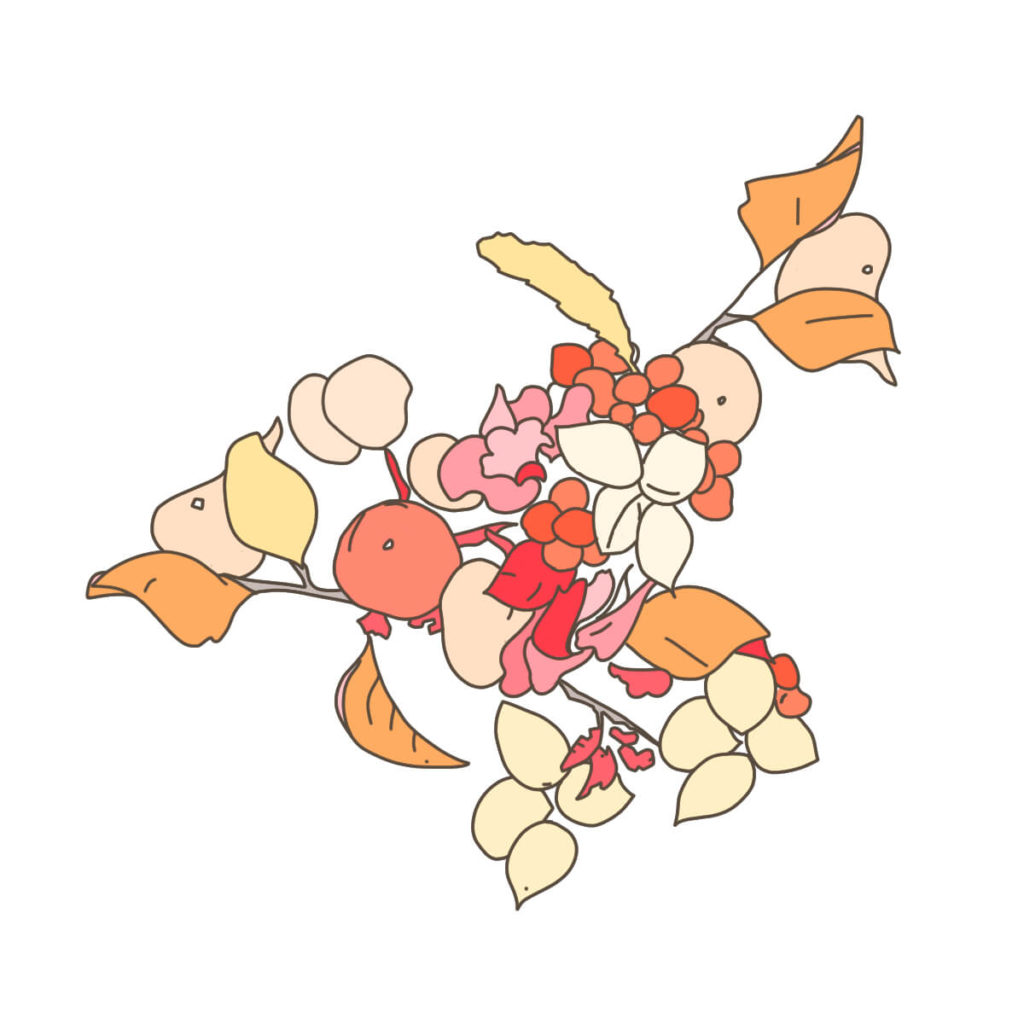
2016年に描いた植物のイラスト。①ペンタブレットで線を描く。②配色ツールを使って色を選ぶ。③全体の配色を整える。
今回のドローイングの目的
①ペンタブレットの線の特徴を身に着ける
→線の多い絵を使う
②配色の決め方の実践
とくに今回は、配色の決め方の工程を中心に書きます。
サイトのメインカラーをどのように自分のイラストと最適化させるか
それが今回のテーマです。
目次
1.メインカラーの設定
2.配色の選出
3.各色のレイヤーで透明度を30%,50%70%にする
4.ほかの配色関連サイト
5.配色の工程
1.メインカラーの設定
サイトのメインカラーを採用する。
HEX:#441c11
R:68 G:28 B:17
2.配色の選出
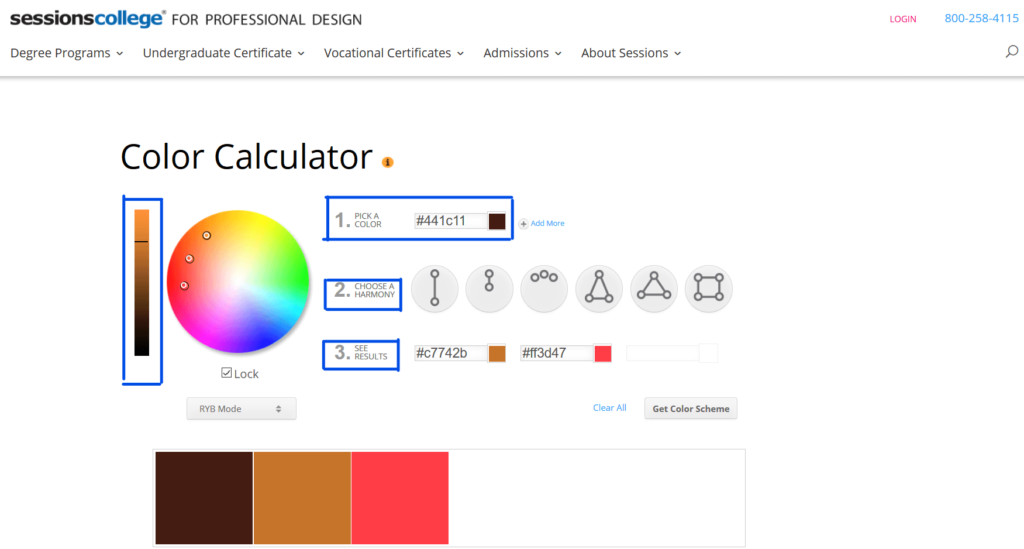
今回は sessioncollege の Color Calculator を使います。
color wheelでHARMONYを選ぶ。
→analogues
近似色を選ぶ。
そして、下の画像の左側縦のバーを一番上まで引き上げます。
→彩度を最も鮮やかに。3つの色すべてを上げる。

session college の Color Calculator を使う。
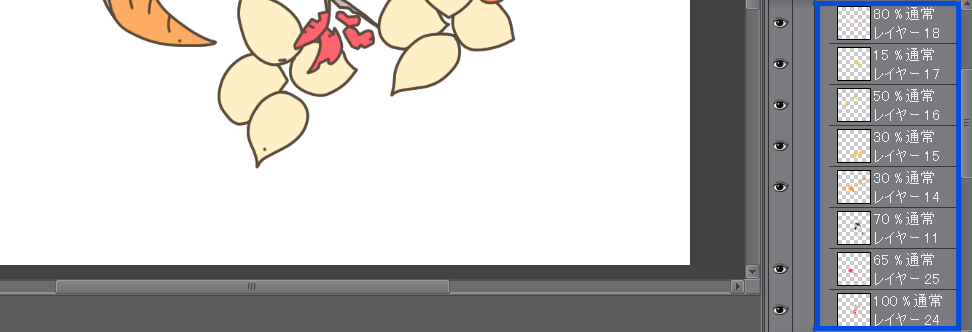
3.各色のレイヤーで透明度を30%,50%,70%にする

ペンタブレットの作業画面。レイヤーの透明度で各3色のレベルを調整する。
基本、透明度を30%,50%,70%で設定。
全体を見て配分を調整する。
結果、20%~80%の透明度の使用となる。

session college の Color Calculator を使う。色が決まったら Get Color Scheme をクリックするとカラースキーム(案)の情報が表示される。
4.ほかの配色関連サイト
次回はほかの配色サイトを使用してみようと思います。
ColorSpace https://mycolor.space/
WebGradients https://webgradients.com/
Coolors https://coolors.co/
原色大辞典 ttps://www.colordic.org/
5.配色の工程

2016年に描いた植物のイラスト。原画

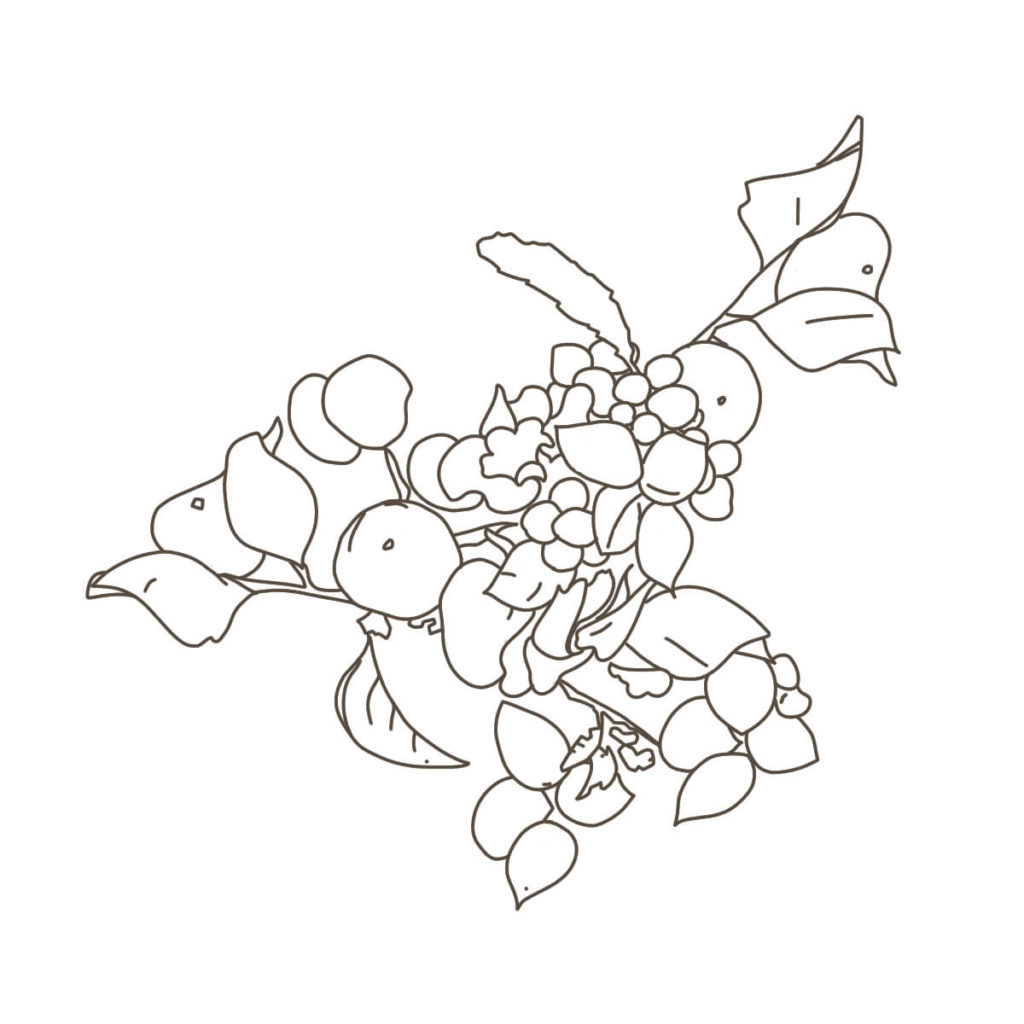
2016年に描いた植物のイラスト。ペンタブレットで線を描く。色なし

2016年に描いた植物のイラスト。ペンタブレットで配色する。外側の葉の配色。

2016年に描いた植物のイラスト。ペンタブレットで配色する。外側の木の実を配色。

2016年に描いた植物のイラスト。ペンタブレットで配色する。中央部の木の実を配色する。

2016年に描いた植物のイラスト。ペンタブレットで配色する。外側の木の葉を配色する。

2016年に描いた植物のイラスト。ペンタブレットで配色する。全体の配色を整える。

